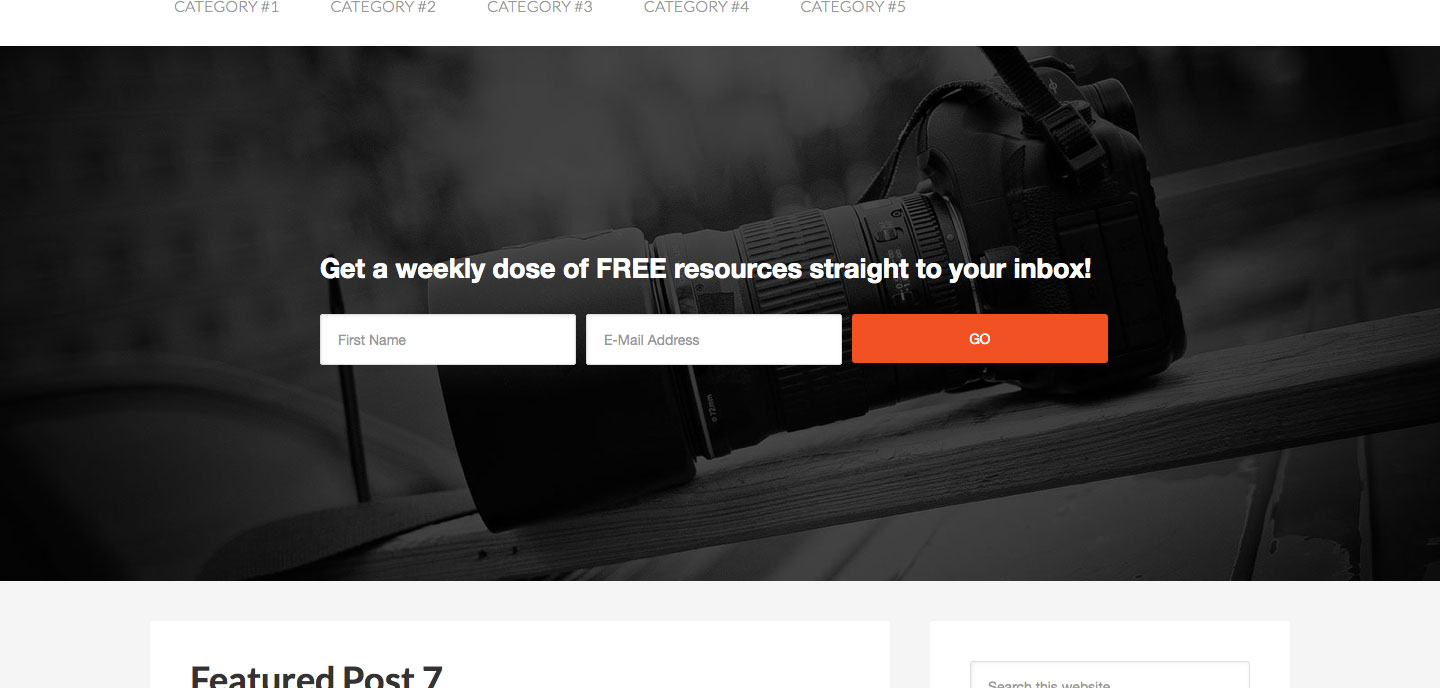
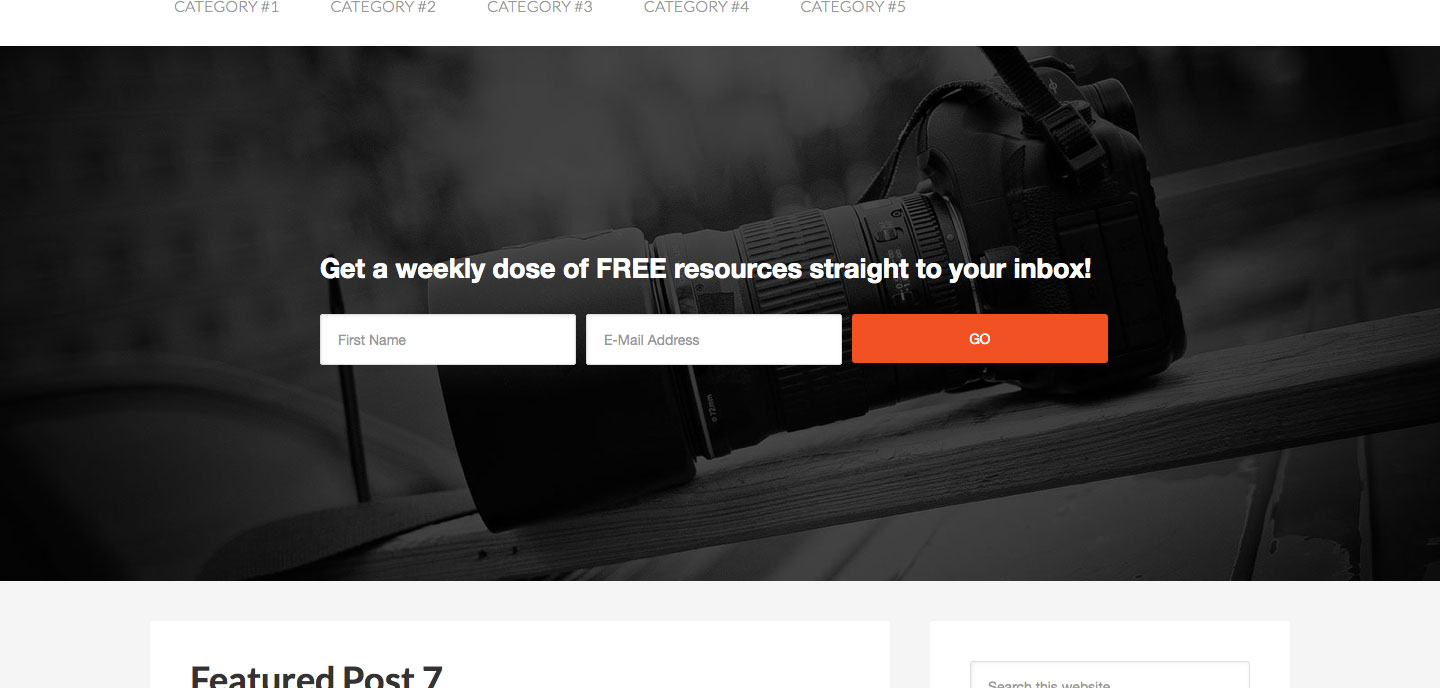
Greetings! Is it possible to style a mautic form to align the forms on a horizontal line, and have the fields side by side, instead of vertically stacked on top one another? See the screenshot.

Greetings! Is it possible to style a mautic form to align the forms on a horizontal line, and have the fields side by side, instead of vertically stacked on top one another? See the screenshot.

Hello and happy holiday!
Has anybody advice on how to make a Mautic form fields aligned side by side like in the screenshot?
Yes is possible take a look
http://www.awesomescreenshot.com/image/1982934/010df0be1f0f51baa7d732493737430e
[quote]Yes is possible take a look
http://www.awesomescreenshot.com/image/1982934/010df0be1f0f51baa7d732493737430e [/quote]
Well, how did you do it?
Hi, can you explain how you did this? Thanks in advance.
You need to do a bit of html to accomplish that
here is a reference: http://stackoverflow.com/questions/10350043/how-to-make-a-web-form-with-3-columns
I see. Would you be willing to share the code you used? I am wanting to embed this into a Wordpress page.
+1
Anyone can help in this? I am having also trouble to implement my newsletter form in an horizontal way. If someone can please share the code, I would be really grateful.
I don’t have code to share with you guys, but the general outline.
1/ In the form creation menu, make sure that “Render Style” is set to No. This will prevent Mautic to send extra CSS for the form.
2/ Now add the CSS styling you want for the different form elements. Forms are not overly complicated, and you can presumably just copy-translate any form you like into Mautic’s form CSS elements.
You are dealing with :
.mauticform_wrapper { }
.mauticform-innerform {}
.mauticform-post-success {}
.mauticform-name { }
.mauticform-description { }
.mauticform-error { }
.mauticform-message { }
.mauticform-row { }
.mauticform-label { }
.mauticform-row.mauticform-required .mauticform-label:after { }
.mauticform-helpmessage { }
.mauticform-errormsg { }
.mauticform-selectbox, .mauticform-input, .mauticform-textarea { }
.mauticform-checkboxgrp-row { }
.mauticform-checkboxgrp-label { }
.mauticform-checkboxgrp-checkbox { }
.mauticform-radiogrp-row {}
.mauticform-radiogrp-label { }
.mauticform-radiogrp-radio {}
.mauticform-button-wrapper .mauticform-button.btn-default, .mauticform-pagebreak-wrapper .mauticform-pagebreak.btn-default { }
.mauticform-button-wrapper .mauticform-button, .mauticform-pagebreak-wrapper .mauticform-pagebreak { }
.mauticform-button-wrapper .mauticform-button.btn-default[disabled], .mauticform-pagebreak-wrapper .mauticform-pagebreak.btn-default[disabled] { }
.mauticform-pagebreak-wrapper .mauticform-button-wrapper { }Sharing code doesn’t help, and isn’t needed. Actually there isn’t any code to be shared. All is CSS styling, and my styling won’t help you. Just style to your needs.
Enjoy life, don’t do things your grand-parents haven’t done.
Hi
This can be done in at least 2 ways
- Universal that works on any site, even on WordPress
- Use a grid/column generator like this - www.responsivegridsystem.com
- Choose the number of columns
- Copy the css and put it in the css file or in the head of the page with the style tags. Check this link - https://www.w3schools.com/tags/tag_style.asp
- Copy the html code and past it on the page of the form
- Go to Mautic » Components » Forms » Choose your form » On the Green box on the top right - Click on Manual Copy
- Copy the Javascipt code and paste it before the tag of your html page
- Copy the css code and paste it on the css file of your theme or in the head of the page
- Copy the html and put it in the form location
- Now find the html generated by the Grid System and put each form field, that it is inside a section, inside each column.Ex:
<div id="mauticform_form_name" data-validate="name" data-validation-type="text" class="mauticform-row mauticform-text mauticform-field-1 mauticform-required">
<label id="mauticform_label_name" for="mauticform_input_form_name" class="mauticform-label"> Name</label>
<input id="mauticform_input_form_name" name="mauticform[name]" value="" class="mauticform-input" type="text" />
<span class="mauticform-errormsg" style="display: none;">Mandatory</span>
</div>
</div>
<div class="col span_1_of_3">
</div>
<div class="col span_1_of_3">
</div>
2 - WordPress Sites - The Easy and Fast Way
- If your theme have any kind of shortcode with column/grid system use it. It has to be a shotrcode. Layouts from page builders doesn´t work that good.
- If the theme doesn´t have the previous option, install this plugin - https://wordpress.org/plugins/shortcodes-ultimate/ - and activate it.
- Go to the page of the form » Click Insert Shortcode » Choose Row » Click Preview » If it has the columns you need, click insert
- Now paste the form div´s of the form fields inside each columns
- Test it
Hope it help
Paulo
Also, you can do this via CSS: https://powertic.com/mautic/mautic-criando-um-formulario-inline-com-css/
Hello andrass (and anyone else out there),
I’ve set the Render Style to No but how do I add the CSS styling mentioned in step 2? In Mautic, all I can see are one-line attribute fields that allow less than 200 characters? I know it’ll be something obvious I’m missing but are you able to guide me on this?
I’m a newcomer here but I’m willing to learn - any help is greatly appreciated!
Thank you in advance
Hi @Paulogon ,
I’ve tried to follow your advice to the best of my ability but I’m afraid I’m still a bit stuck.
For reference, I’m using Wordpress 6.3.1, with the Spectra One FSE Block Editor and Mautic plugin (I’m not sure if the block editor would fall under your previous description of “column/grid system” or “layouts from page builders” as it appears to be a bit of both?). I’m attempting to put this form in the footer of my website if that makes any difference?
Having tried pasting the code from Mautic into the Code Editor, most of the code just displays loose on the website, above the form, which is still doesn’t display inline.
I’ve also tried to put the relevant code into the shortcode block seperately, to no avail.
However, in Mautic’s form creator, the style=“font;colour;etc.” commands have all worked perfectly well for the styling in the Input Attributes section of each element so I wonder, is there any way of adding something to the Form Attributes/Field Attributes directly?
I’ve tried entering various combinations such as:
style = “display: flex; flex-wrap: nowrap;”
form style=“display:inline;”
form style=“display:inline!important;”
div style=“display:flex;”
form style=“display:flex;”
form style = “display: flex; flex-wrap: nowrap;”
div class=“form-inline”
form style=“display: flex; flex-flow: row wrap;”
style=“display:inline;”
Some of those commands have made the email field shorter, which tells me something is being affected, but I’m just not able to force them inline, try as I may.
I hope this makes sense and apologies that it’s a bit of a long-winded and dribbly.
Any help is greatly appreciated,
Mark
I am not any good at css but I did find this snippet that might help?
.mauticform-row .btn{
border: 0;
margin: 0;
}
@media (min-width:1024px) {
.mauticform-row .mauticform-input,
.mauticform-row .btn{
margin: 0;
vertical-align: middle;
}
.mauticform-row{
display: inline-block
}
}
@media (max-width:1024px) {
.mauticform-row .mauticform-input,
.mauticform-row .btn{
width: 100%;
}
}
Nor me ![]() . Well, the snippet states for the row to display as an inline-block, which sounds like we’re barking up the right tree but then it begs the question, where do I shoe-horn this in to test it?
. Well, the snippet states for the row to display as an inline-block, which sounds like we’re barking up the right tree but then it begs the question, where do I shoe-horn this in to test it?
As it stands, I’ve created the form on Mautic, installed the Mautic Wordpress plugin, placed a Shortcode Block on the footer where I want it to go, and written [mautic type=“form” id=“1”] as requested by the plugin to connect the two.
Jumping into the Code Editor on Wordpress seems to show nothing of Mautic’s code (just the wordpress blocks/groups.containers that make up the layout essentially) to strap these statements to.
I tried condensing the spaces down to fit in the Form Attribute field on Mautic but this hasn’t made any change (perhaps it only recognises HTML though?)
You would need to edit the css of the page the form is rendering on.
Where you edit css on wordpress varies depending on the page builder you are using but I think the customise tool found under appearance has a CSS editor that should work on all WP sites.
I use a WP plugin called siteorigin CSS that creates a UI for messing with CSS for non techies like me.